Contents
- PyQt5 Tutorial - 파이썬으로 만드는 나만의 GUI 프로그램
- 1. PyQt5 소개 (Introduction)
- 2. PyQt5 설치 (Installation)
- 3. PyQt5 기초 (Basics)
- 4. PyQt5 레이아웃 (Layout)
- 5. PyQt5 위젯 (Widget)
- 6. PyQt5 다이얼로그 (Dialog)
- 7. PyQt5 시그널과 슬롯 (Signal&Slot)
- 8. PyQt5 그림 그리기 (Updated)
- 9. PyQt5 실행파일 만들기 (PyInstaller)
- 10. PyQt5 프로그램 예제 (Updated)
- ▷ PDF & 예제 파일
Tutorials
- Python Tutorial
- NumPy Tutorial
- Matplotlib Tutorial
- PyQt5 Tutorial
- BeautifulSoup Tutorial
- xlrd/xlwt Tutorial
- Pillow Tutorial
- Googletrans Tutorial
- PyWin32 Tutorial
- PyAutoGUI Tutorial
- Pyperclip Tutorial
- TensorFlow Tutorial
- Tips and Examples
QTabWidget¶

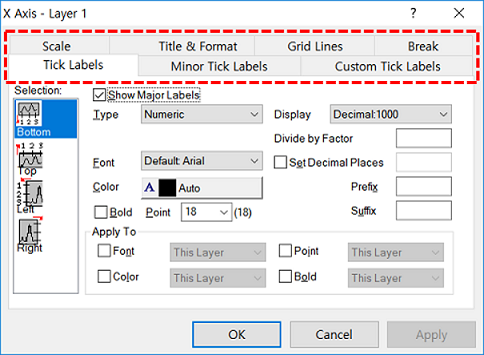
GUI 프로그램을 사용하다보면 위의 그림과 같이 탭 (tab)이 있는 창을 볼 수 있습니다.
이러한 탭은 프로그램 안의 구성요소들이 많은 면적을 차지하지 않으면서, 그것들을 카테고리에 따라 분류할 수 있기 때문에 유용하게 사용될 수 있습니다.
간단한 예제를 통해 두 개의 탭을 갖는 위젯을 하나 만들어보겠습니다.
예제¶
## Ex 5-11. QTabWidget.
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QTabWidget, QVBoxLayout
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
tab1 = QWidget()
tab2 = QWidget()
tabs = QTabWidget()
tabs.addTab(tab1, 'Tab1')
tabs.addTab(tab2, 'Tab2')
vbox = QVBoxLayout()
vbox.addWidget(tabs)
self.setLayout(vbox)
self.setWindowTitle('QTabWidget')
self.setGeometry(300, 300, 300, 200)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
두 개의 탭을 갖는 작은 위젯이 하나 만들어집니다.
설명¶
tab1 = QWidget()
tab2 = QWidget()
각 탭에 위치할 두 개의 위젯을 만들었습니다.
tabs = QTabWidget()
tabs.addTab(tab1, 'Tab1')
tabs.addTab(tab2, 'Tab2')
QTabWidget()을 이용해서 탭을 만들어주고, addTab()을 이용해서 ‘Tab1’과 ‘Tab2’를 tabs에 추가해줍니다.
vbox = QVBoxLayout()
vbox.addWidget(tabs)
self.setLayout(vbox)
수직 박스 레이아웃을 하나 만들어서 탭 위젯 (tabs)을 넣어줍니다.
그리고 수직 박스 (vbox)를 위젯의 레이아웃으로 설정합니다.
이전글/다음글
이전글 : QGroupBox
다음글 : QTabWidget (Advanced)
Show/Post Comments >