파이썬, NumPy, Matplotlib으로 함수를 그래프로 그리기 2¶
이 페이지에서는 앞에서 만든 간단한 Matplotlib 그래프를 커스터마이즈하는 방법을 소개합니다.
■ Table of Contents
1. 기본 스타일 설정¶
import numpy as np
import matplotlib.pyplot as plt
# 1. 기본 스타일 설정
plt.style.use('default')
plt.rcParams['figure.figsize'] = (6, 3)
plt.rcParams['font.size'] = 12
plt.rcParams['lines.linewidth'] = 5
Matplotlib 그래프를 그리기 전에 스타일을 지정하고 각 구성 요소의 설정을 변경할 수 있습니다.
기본 스타일로 지정하고, figure 크기, font 크기, 그리고 선의 두께를 지정했습니다.
더 자세한 내용은 이 링크를 참고하세요.
2. 데이터 준비하기¶
x = np.linspace(-1, 1, 1000)
y1 = np.sin(2 * x * np.pi)
y2 = np.cos(2 * x * np.pi)
y3 = np.ceil(3 * x)
정해진 x 값 데이터를 사용하지 않고 특정 구간에서 그래프의 형태를 확인하기 위해서는
np.linspace() 함수를 사용하는 것이 좋습니다.
NumPy의 np.linspace() 함수는 지정한 구간을 균일한 간격으로 나누는 숫자들을 반환합니다.
예를 들어, np.linspace(-1, 1, 1000)는 -1에서 1 사이 구간을 1000개 구간으로 나누는 숫자의 어레이입니다.
또한 NumPy는 자주 사용되는 다양한 함수들을 포함하고 있습니다.
np.sin(), np.cos(), np.ceil() 세가지 함수를 사용해서 y 값 데이터를 준비했습니다.
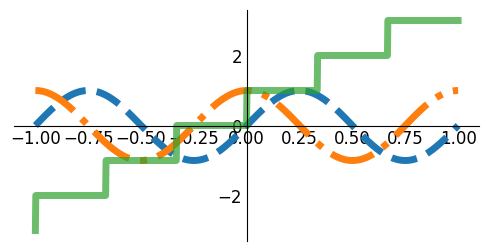
3. 그래프 그리기¶
fig, ax = plt.subplots()
ax.plot(x, y1, '--')
ax.plot(x, y2, '-.')
ax.plot(x, y3, alpha=0.7)
ax.spines['left'].set_position('center') # 왼쪽 축을 가운데 위치로 이동
ax.spines['right'].set_visible(False) # 오른쪽 축을 보이지 않도록
ax.spines['top'].set_visible(False) # 위 축을 보이지 않도록
ax.spines['bottom'].set_position(('data', 0)) # 아래 축을 데이터 0의 위치로 이동
ax.tick_params('both', length=0) # Tick의 눈금 길이 0
plt.show()
plt.subplots()는 Figure 객체와 Axes 객체를 반환합니다.
Axes 객체는 x-y축, 눈금, 선, 텍스트, 도형 등의 객체를 포함합니다.
ax.spines 클래스는 데이터 영역의 경계를 나타내는 선입니다.
각각 set_position(), set_visible() 메서드를 사용해서 위치를 조절하거나 표시될지 여부를 선택할 수 있습니다.
plot() 함수의 포맷 문자열 (Format string) ‘–’, ‘-.’을 사용해서 선의 스타일을 간단하게 지정하거나
alpha를 사용해서 선의 투명도를 지정할 수 있습니다.
결과는 아래와 같습니다.
4. 이미지 해상도 설정하기¶
# plt.show()
plt.savefig('plotting2.png', dpi=200)
savefig() 함수의 dpi는 이미지의 해상도를 지정합니다.
디폴트 값은 100이며, dpi가 커질수록 고해상도의 이미지가 저장됩니다.
전체 예제 코드¶
아래는 전체 코드입니다.
import numpy as np
import matplotlib.pyplot as plt
# 1. 기본 스타일 설정
plt.style.use('default')
plt.rcParams['figure.figsize'] = (6, 3)
plt.rcParams['font.size'] = 12
plt.rcParams['lines.linewidth'] = 5
x = np.linspace(-1, 1, 1000)
y1 = np.sin(2 * x * np.pi)
y2 = np.cos(2 * x * np.pi)
y3 = np.ceil(3 * x)
fig, ax = plt.subplots()
ax.spines['left'].set_position('center') # 왼쪽 축을 가운데 위치로 이동
ax.spines['right'].set_visible(False) # 오른쪽 축을 보이지 않도록
ax.spines['top'].set_visible(False) # 위 축을 보이지 않도록
ax.spines['bottom'].set_position(('data', 0)) # 아래 축을 데이터 0의 위치로 이동
ax.tick_params('both', length=0) # Tick의 눈금 길이 0
ax.plot(x, y1, '--')
ax.plot(x, y2, '-.')
ax.plot(x, y3, alpha=0.7)
# plt.show()
plt.savefig('plotting2.png', dpi=200)