Contents
- PyQt5 Tutorial - 파이썬으로 만드는 나만의 GUI 프로그램
- 1. PyQt5 소개 (Introduction)
- 2. PyQt5 설치 (Installation)
- 3. PyQt5 기초 (Basics)
- 4. PyQt5 레이아웃 (Layout)
- 5. PyQt5 위젯 (Widget)
- QPushButton
- QLabel
- QCheckBox
- QRadioButton
- QComboBox
- QLineEdit
- QLineEdit (Advanced)
- QProgressBar
- QSlider & QDial
- QSplitter
- QGroupBox
- QTabWidget
- QTabWidget (Advanced)
- QPixmap
- QCalendarWidget
- QSpinBox
- QDoubleSpinBox
- QDateEdit
- QTimeEdit
- QDateTimeEdit
- QTextBrowser
- QTextBrowser (Advanced)
- QTextEdit
- QTableWidget
- QTableWidget (Advanced)
- 6. PyQt5 다이얼로그 (Dialog)
- 7. PyQt5 시그널과 슬롯 (Signal&Slot)
- 8. PyQt5 그림 그리기 (Updated)
- 9. PyQt5 실행파일 만들기 (PyInstaller)
- 10. PyQt5 프로그램 예제 (Updated)
- ▷ PDF ebook
Tutorials
- Python Tutorial
- NumPy Tutorial
- Matplotlib Tutorial
- PyQt5 Tutorial
- BeautifulSoup Tutorial
- xlrd/xlwt Tutorial
- Pillow Tutorial
- Googletrans Tutorial
- PyWin32 Tutorial
- PyAutoGUI Tutorial
- Pyperclip Tutorial
- TensorFlow Tutorial
- Tips and Examples
스타일 꾸미기¶
어플리케이션 안의 다양한 구성 요소들의 스타일을 자유롭게 꾸밀 수 있습니다.
setStyleSheet()을 이용해서 구성 요소의 스타일을 설정하는 방법에 대해 소개합니다.
예제¶
## Ex 3-10. 스타일 꾸미기.
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayout
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lbl_red = QLabel('Red')
lbl_green = QLabel('Green')
lbl_blue = QLabel('Blue')
lbl_red.setStyleSheet("color: red;"
"border-style: solid;"
"border-width: 2px;"
"border-color: #FA8072;"
"border-radius: 3px")
lbl_green.setStyleSheet("color: green;"
"background-color: #7FFFD4")
lbl_blue.setStyleSheet("color: blue;"
"background-color: #87CEFA;"
"border-style: dashed;"
"border-width: 3px;"
"border-color: #1E90FF")
vbox = QVBoxLayout()
vbox.addWidget(lbl_red)
vbox.addWidget(lbl_green)
vbox.addWidget(lbl_blue)
self.setLayout(vbox)
self.setWindowTitle('Stylesheet')
self.setGeometry(300, 300, 300, 200)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
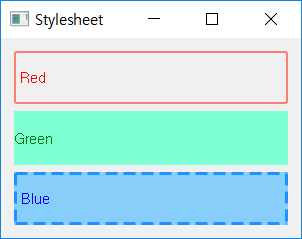
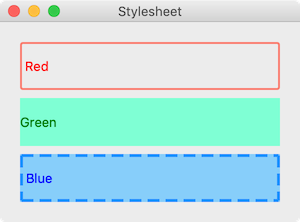
세 개의 라벨 위젯을 여러 스타일로 꾸밉니다.
설명¶
lbl_red = QLabel('Red')
lbl_green = QLabel('Green')
lbl_blue = QLabel('Blue')
QLabel 클래스를 이용해서 세 개의 라벨 위젯을 만듭니다.
라벨 텍스트는 각각 ‘Red’, ‘Green’, ‘Blue’로 설정합니다.
lbl_red.setStyleSheet("color: red;"
"border-style: solid;"
"border-width: 2px;"
"border-color: #FA8072;"
"border-radius: 3px")
setStyleSheet() 메서드를 이용해서 글자색을 빨간색(red)으로, 경계선을 실선(solid)으로, 경계선 두께를 2px로, 경계선 색을 #FA8072로, 경계선의 모서리를 3px만큼 둥글게 설정합니다.
lbl_green.setStyleSheet("color: green;"
"background-color: #7FFFD4")
마찬가지로, lbl_green 라벨의 글자색을 녹색(green)으로, 배경색을 #7FFFD4로 설정합니다.
lbl_blue.setStyleSheet("color: blue;"
"background-color: #87CEFA;"
"border-style: dashed;"
"border-width: 3px;"
"border-color: #1E90FF")
lbl_blue 라벨의 글자색을 파란색(blue)으로, 배경색을 #87CEFA으로, 경계선을 대쉬 스타일로, 경계선 두께를 3px로, 경계선 색을 #1E90FF으로 설정합니다.
vbox = QVBoxLayout()
vbox.addWidget(lbl_red)
vbox.addWidget(lbl_green)
vbox.addWidget(lbl_blue)
self.setLayout(vbox)
수직 박스 레이아웃(QVBoxLayout())을 이용해서 세 개의 라벨 위젯을 수직으로 배치합니다.
수직 박스 레이아웃에 대한 설명은 박스 레이아웃 페이지 설명을 참고합니다.
더 다양한 스타일 항목은 스타일 시트 Reference 페이지 설명을 참고합니다.
이전글/다음글
이전글 : 날짜와 시간 표시하기
다음글 : 4. PyQt5 레이아웃 (Layout)