Contents
- PyQt5 Tutorial - 파이썬으로 만드는 나만의 GUI 프로그램
- 1. PyQt5 소개 (Introduction)
- 2. PyQt5 설치 (Installation)
- 3. PyQt5 기초 (Basics)
- 4. PyQt5 레이아웃 (Layout)
- 5. PyQt5 위젯 (Widget)
- QPushButton
- QLabel
- QCheckBox
- QRadioButton
- QComboBox
- QLineEdit
- QLineEdit (Advanced)
- QProgressBar
- QSlider & QDial
- QSplitter
- QGroupBox
- QTabWidget
- QTabWidget (Advanced)
- QPixmap
- QCalendarWidget
- QSpinBox
- QDoubleSpinBox
- QDateEdit
- QTimeEdit
- QDateTimeEdit
- QTextBrowser
- QTextBrowser (Advanced)
- QTextEdit
- QTableWidget
- QTableWidget (Advanced)
- 6. PyQt5 다이얼로그 (Dialog)
- 7. PyQt5 시그널과 슬롯 (Signal&Slot)
- 8. PyQt5 그림 그리기 (Updated)
- 9. PyQt5 실행파일 만들기 (PyInstaller)
- 10. PyQt5 프로그램 예제 (Updated)
- ▷ PDF ebook
Tutorials
- Python Tutorial
- NumPy Tutorial
- Matplotlib Tutorial
- PyQt5 Tutorial
- BeautifulSoup Tutorial
- xlrd/xlwt Tutorial
- Pillow Tutorial
- Googletrans Tutorial
- PyWin32 Tutorial
- PyAutoGUI Tutorial
- Pyperclip Tutorial
- TensorFlow Tutorial
- Tips and Examples
QTableWidget¶

QTableWidget 클래스는 테이블 형태로 항목을 배치하고 다루도록 합니다.
이 페이지에서는 PyQt5 위젯에서 테이블을 만들어서 항목을 배치하고 수정하는 방법을 소개합니다.
예제¶
## Ex 5-21. QTableWidget.
import sys
from PyQt5.QtWidgets import *
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.tableWidget = QTableWidget()
self.tableWidget.setRowCount(20)
self.tableWidget.setColumnCount(4)
self.tableWidget.setEditTriggers(QAbstractItemView.NoEditTriggers)
# self.tableWidget.setEditTriggers(QAbstractItemView.DoubleClicked)
# self.tableWidget.setEditTriggers(QAbstractItemView.AllEditTriggers)
self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
# self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.ResizeToContents)
for i in range(20):
for j in range(4):
self.tableWidget.setItem(i, j, QTableWidgetItem(str(i+j)))
layout = QVBoxLayout()
layout.addWidget(self.tableWidget)
self.setLayout(layout)
self.setWindowTitle('QTableWidget')
self.setGeometry(300, 100, 600, 400)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
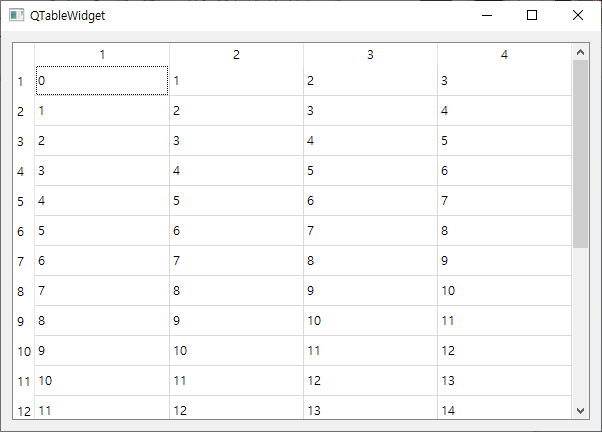
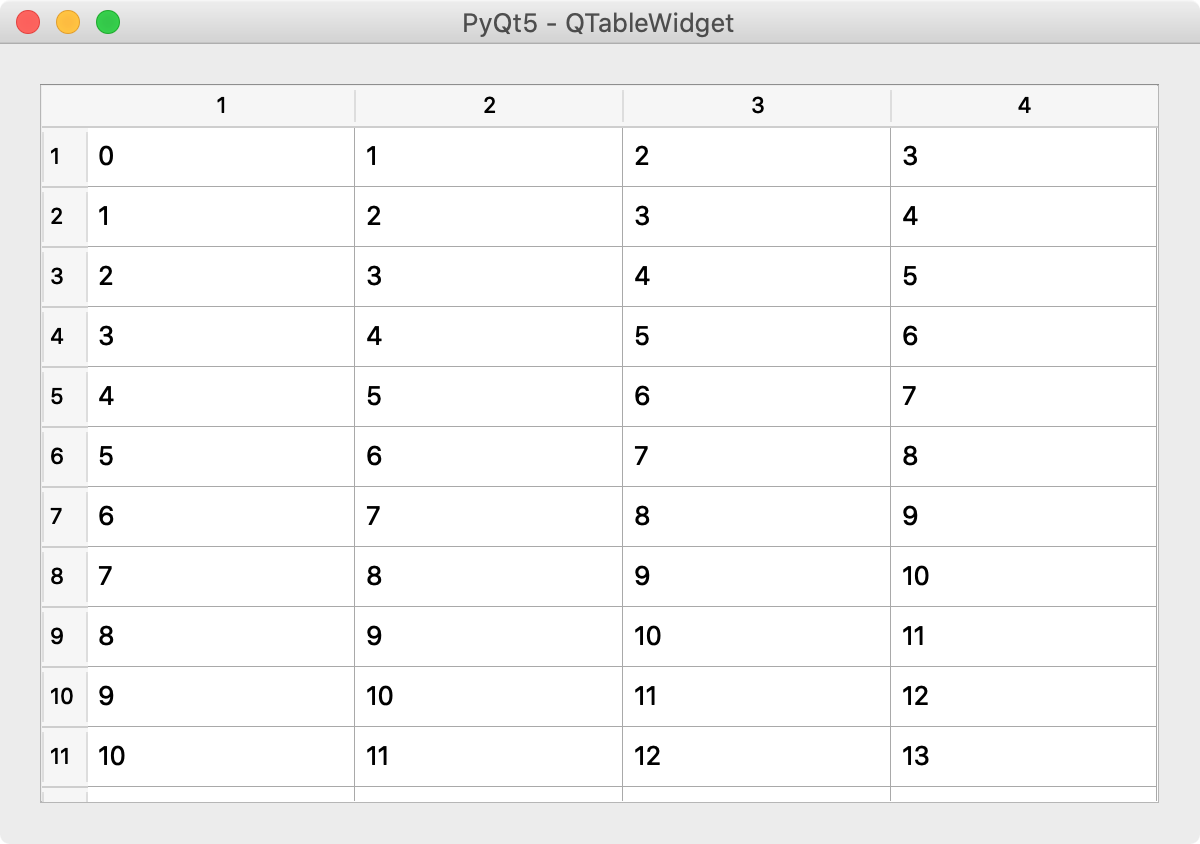
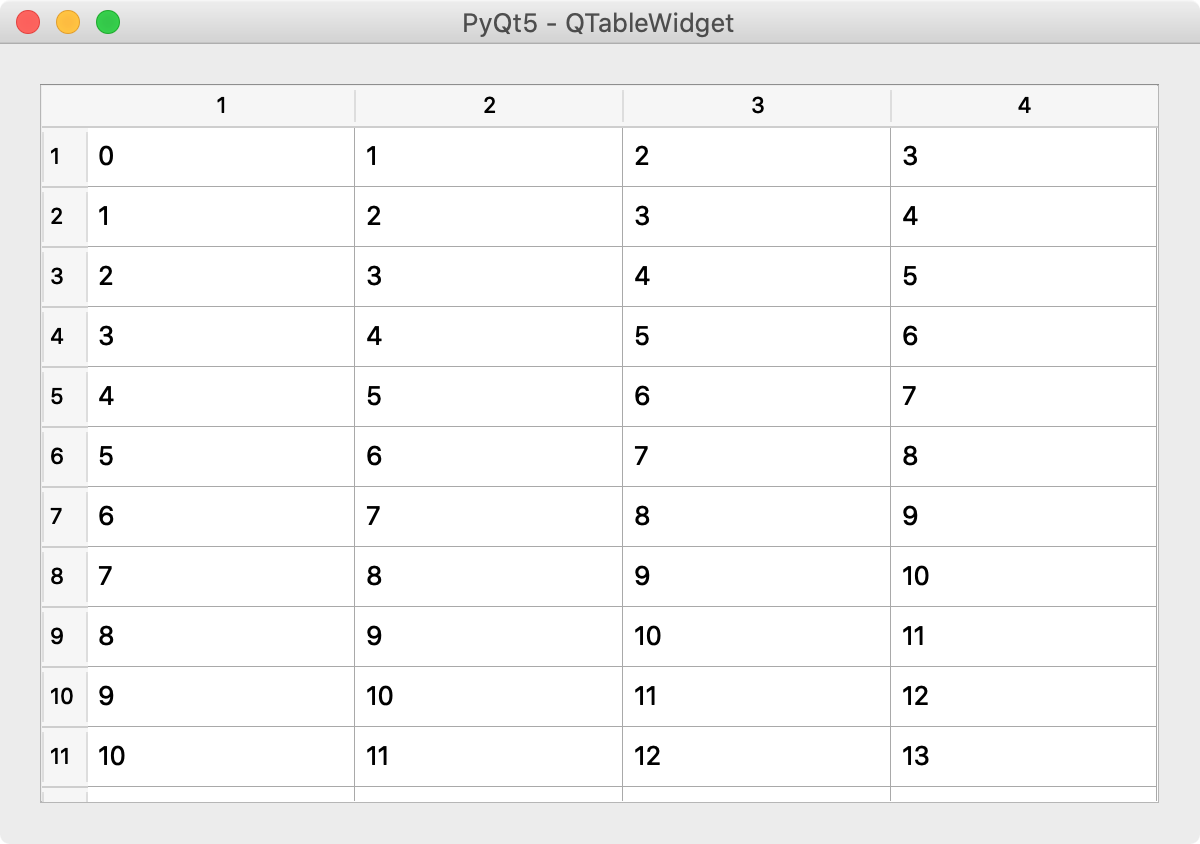
20개의 행과 4개의 열을 갖는 테이블이 만들어집니다.
설명¶
self.tableWidget = QTableWidget()
self.tableWidget.setRowCount(20)
self.tableWidget.setColumnCount(4)
QTableWidget 클래스를 사용해서 테이블 위젯을 하나 만들었습니다.
setRowCount() 메서드는 테이블의 행 (Row)의 수를 지정합니다.
setColumnCount() 메서드는 테이블의 열 (Column)의 수를 지정합니다.
self.tableWidget.setEditTriggers(QAbstractItemView.NoEditTriggers)
# self.tableWidget.setEditTriggers(QAbstractItemView.DoubleClicked)
# self.tableWidget.setEditTriggers(QAbstractItemView.AllEditTriggers)
setEditTriggers() 메서드는 테이블의 항목을 편집 가능하도록 하는 액션을 지정합니다.
QAbstractItemView.NoEditTriggers으로 지정하면 편집을 할 수 없습니다.
QAbstractItemView.DoubleClicked으로 지정하면 칸을 더블클릭했을 때 편집이 가능합니다.
QAbstractItemView.AllEditTriggers으로 지정하면 클릭, 더블클릭 등 모든 액션에 대해 편집이 가능하도록 합니다.
self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
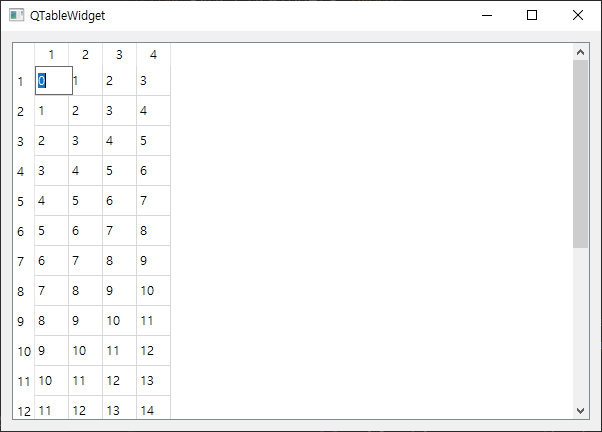
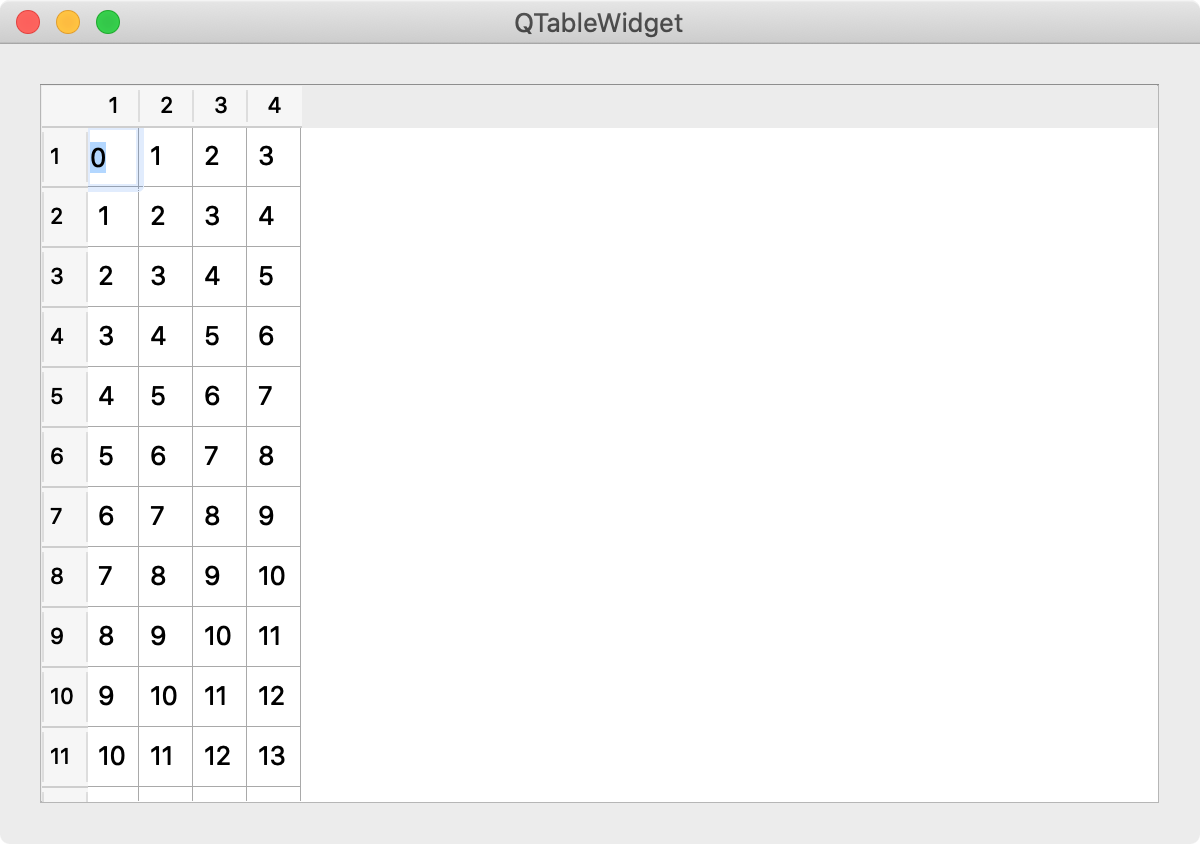
# self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.ResizeToContents)
horizontalHeader()는 수평 헤더를 반환합니다.
setSectionResizeMode() 메서드는 헤더의 크기를 조절하는 방식을 지정합니다.
QHeaderView.Stretch는 헤더의 폭이 위젯의 폭에 맞춰지도록 합니다.
QHeaderView.ResizeToContents는 헤더의 폭이 항목 값의 폭에 맞춰지도록 합니다.
for i in range(20):
for j in range(4):
self.tableWidget.setItem(i, j, QTableWidgetItem(str(i+j)))
setItem(row, column, value) 메서드는 테이블 항목의 값을 지정합니다.
순서대로 행과 열의 번호, 그리고 값을 입력합니다.