Contents
- PyQt5 Tutorial - 파이썬으로 만드는 나만의 GUI 프로그램
- 1. PyQt5 소개 (Introduction)
- 2. PyQt5 설치 (Installation)
- 3. PyQt5 기초 (Basics)
- 4. PyQt5 레이아웃 (Layout)
- 5. PyQt5 위젯 (Widget)
- QPushButton
- QLabel
- QCheckBox
- QRadioButton
- QComboBox
- QLineEdit
- QLineEdit (Advanced)
- QProgressBar
- QSlider & QDial
- QSplitter
- QGroupBox
- QTabWidget
- QTabWidget (Advanced)
- QPixmap
- QCalendarWidget
- QSpinBox
- QDoubleSpinBox
- QDateEdit
- QTimeEdit
- QDateTimeEdit
- QTextBrowser
- QTextBrowser (Advanced)
- QTextEdit
- QTableWidget
- QTableWidget (Advanced)
- 6. PyQt5 다이얼로그 (Dialog)
- 7. PyQt5 시그널과 슬롯 (Signal&Slot)
- 8. PyQt5 그림 그리기 (Updated)
- 9. PyQt5 실행파일 만들기 (PyInstaller)
- 10. PyQt5 프로그램 예제 (Updated)
- ▷ PDF ebook
Tutorials
- Python Tutorial
- NumPy Tutorial
- Matplotlib Tutorial
- PyQt5 Tutorial
- BeautifulSoup Tutorial
- xlrd/xlwt Tutorial
- Pillow Tutorial
- Googletrans Tutorial
- PyWin32 Tutorial
- PyAutoGUI Tutorial
- Pyperclip Tutorial
- TensorFlow Tutorial
- Tips and Examples
QTabWidget (Advanced)¶

다양한 방식으로 여러 입력을 받을 수 있는 대화창을 탭 위젯을 이용해서 구성해보겠습니다.
예제¶
## Ex 5-11-1. QTabWidget (Advanced).
import sys
from PyQt5.QtWidgets import *
class MyApp(QDialog):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
tabs = QTabWidget()
tabs.addTab(FirstTab(), 'First')
tabs.addTab(SecondTab(), 'Second')
tabs.addTab(ThirdTab(), 'Third')
buttonbox = QDialogButtonBox(QDialogButtonBox.Ok | QDialogButtonBox.Cancel)
buttonbox.accepted.connect(self.accept)
buttonbox.rejected.connect(self.reject)
vbox = QVBoxLayout()
vbox.addWidget(tabs)
vbox.addWidget(buttonbox)
self.setLayout(vbox)
self.setWindowTitle('QTabWidget')
self.setGeometry(300, 300, 400, 300)
self.show()
class FirstTab(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
name = QLabel('Name:')
nameedit = QLineEdit()
age = QLabel('Age:')
ageedit = QLineEdit()
nation = QLabel('Nation:')
nationedit = QLineEdit()
vbox = QVBoxLayout()
vbox.addWidget(name)
vbox.addWidget(nameedit)
vbox.addWidget(age)
vbox.addWidget(ageedit)
vbox.addWidget(nation)
vbox.addWidget(nationedit)
vbox.addStretch()
self.setLayout(vbox)
class SecondTab(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lan_group = QGroupBox('Select Your Language')
combo = QComboBox()
list = ['Korean', 'English', 'Chinese']
combo.addItems(list)
vbox1 = QVBoxLayout()
vbox1.addWidget(combo)
lan_group.setLayout(vbox1)
learn_group = QGroupBox('Select What You Want To Learn')
korean = QCheckBox('Korean')
english = QCheckBox('English')
chinese = QCheckBox('Chinese')
vbox2 = QVBoxLayout()
vbox2.addWidget(korean)
vbox2.addWidget(english)
vbox2.addWidget(chinese)
learn_group.setLayout(vbox2)
vbox = QVBoxLayout()
vbox.addWidget(lan_group)
vbox.addWidget(learn_group)
self.setLayout(vbox)
class ThirdTab(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lbl = QLabel('Terms and Conditions')
text_browser = QTextBrowser()
text_browser.setText('This is the terms and conditions')
checkbox = QCheckBox('Check the terms and conditions.')
vbox = QVBoxLayout()
vbox.addWidget(lbl)
vbox.addWidget(text_browser)
vbox.addWidget(checkbox)
self.setLayout(vbox)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
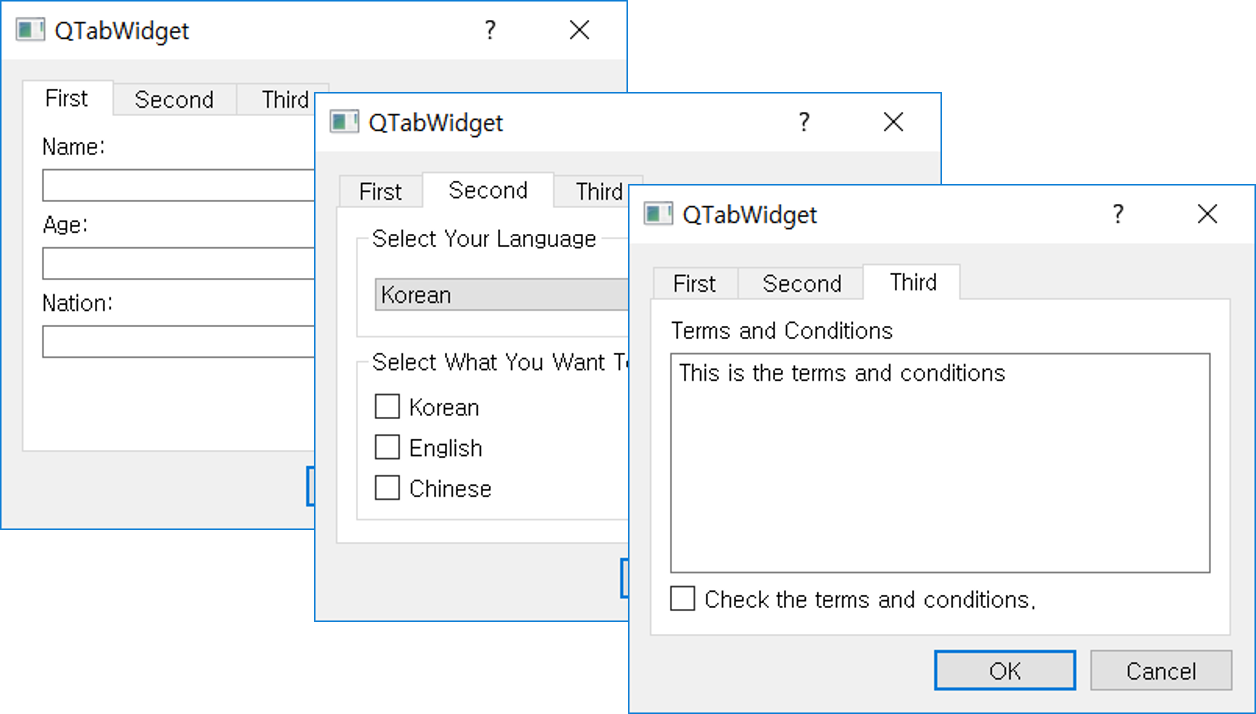
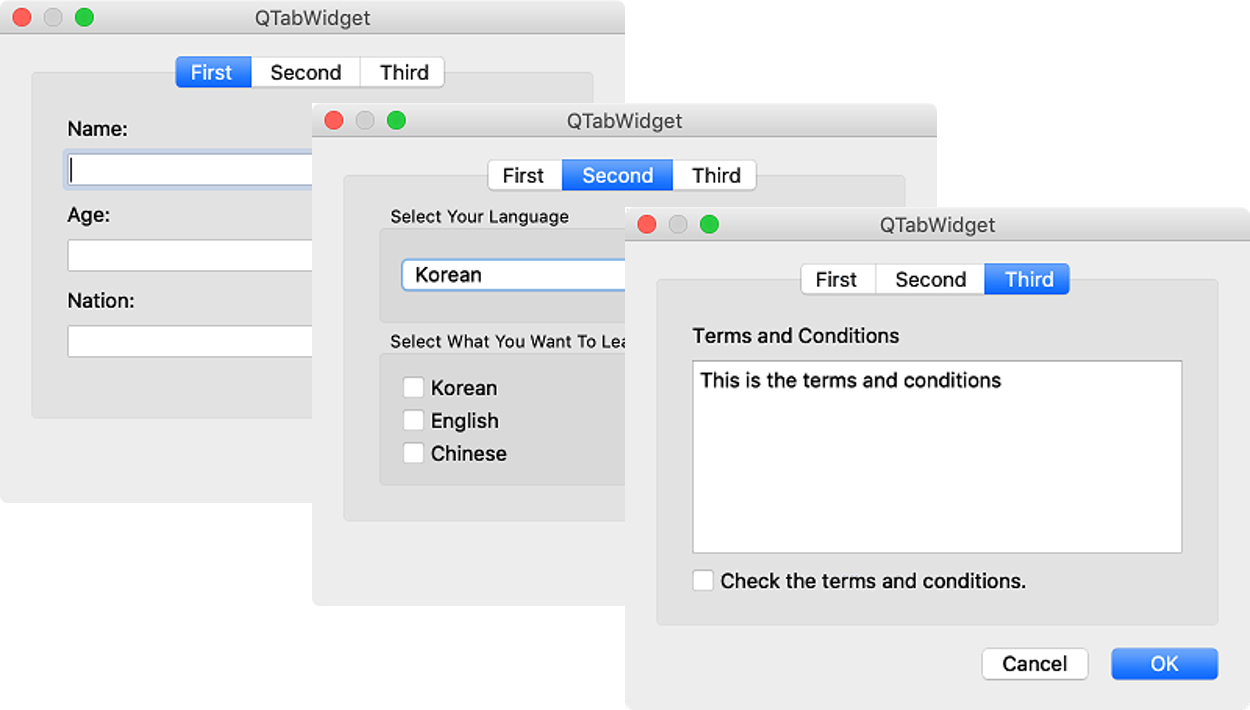
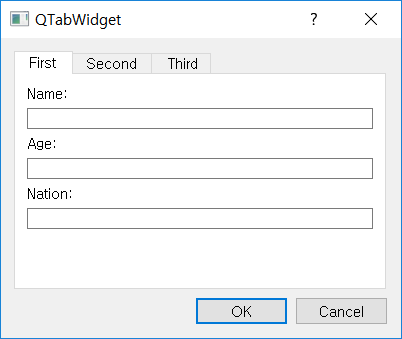
세 개의 탭을 갖는 대화창이 하나 만들어집니다.
설명¶
tabs = QTabWidget()
tabs.addTab(FirstTab(), 'First')
tabs.addTab(SecondTab(), 'Second')
tabs.addTab(ThirdTab(), 'Third')
buttonbox = QDialogButtonBox(QDialogButtonBox.Ok | QDialogButtonBox.Cancel)
buttonbox.accepted.connect(self.accept)
buttonbox.rejected.connect(self.reject)
QTabWidget() 이용해서 탭을 만들고, addTab()을 이용해서 세 개의 탭을 추가해줍니다.
QDialogButtonBox()를 이용해서 ‘Ok’, ‘Cancel’ 버튼을 갖는 버튼 박스를 만들어줍니다.
class FirstTab(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
name = QLabel('Name:')
nameedit = QLineEdit()
age = QLabel('Age:')
ageedit = QLineEdit()
nation = QLabel('Nation:')
nationedit = QLineEdit()
FirstTab 객체는 세 개의 라벨과 세 개의 줄 편집기를 포함합니다.
vbox = QVBoxLayout()
vbox.addWidget(name)
vbox.addWidget(nameedit)
vbox.addWidget(age)
vbox.addWidget(ageedit)
vbox.addWidget(nation)
vbox.addWidget(nationedit)
vbox.addStretch()
self.setLayout(vbox)
수직 박스 레이아웃을 이용해서 여섯 개의 위젯을 수직 방향으로 배치합니다.
class SecondTab(QWidget):
...
lan_group = QGroupBox('Select Your Language')
combo = QComboBox()
list = ['Korean', 'English', 'Chinese']
combo.addItems(list)
그룹 박스 (lan_group)를 하나 만들고, ‘Korean’, ‘English’, ‘Chinese’ 세 개의 항목을 갖는 콤보 박스를 배치합니다.
learn_group = QGroupBox('Select What You Want To Learn')
korean = QCheckBox('Korean')
english = QCheckBox('English')
chinese = QCheckBox('Chinese')
다른 그룹 박스 (learn_group)에는 중복 선택 가능한 체크 박스 세 개를 만들어줍니다.
vbox = QVBoxLayout()
vbox.addWidget(lan_group)
vbox.addWidget(learn_group)
self.setLayout(vbox)
두 개의 그룹 박스 (lan_group, learn_group)를 수직 박스를 이용해서 수직으로 배치해줍니다.
class ThirdTab(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lbl = QLabel('Terms and Conditions')
text_browser = QTextBrowser()
text_browser.setText('This is the terms and conditions')
checkbox = QCheckBox('Check the terms and conditions.')
세 번째 탭에 위치할 ThirdTab 객체에는 라벨 (lbl) 하나, 텍스트 브라우저 (text_browser) 그리고 체크 박스 (checkbox) 하나가 포함됩니다.
QTextBrowser()를 이용해서 만들어지는 텍스트 브라우저는 하이퍼텍스트를 사용하는 텍스트를 표현하는데에 사용됩니다.
만약 텍스트를 편집 가능하게 하려면 QTextEdit()을 사용해야 합니다.
하이퍼텍스트를 사용하지 않고, 편집 불가능하도록 설정하려면 QTextEdit()에서 setReadOnly() 메서드를 사용할 수 있습니다.
vbox = QVBoxLayout()
vbox.addWidget(lbl)
vbox.addWidget(text_browser)
vbox.addWidget(checkbox)
self.setLayout(vbox)
수직 박스 레이아웃을 이용해서 라벨, 텍스트 브라우저, 체크 박스를 추가해줍니다.