Contents
- PyQt5 Tutorial - 파이썬으로 만드는 나만의 GUI 프로그램
- 1. PyQt5 소개 (Introduction)
- 2. PyQt5 설치 (Installation)
- 3. PyQt5 기초 (Basics)
- 4. PyQt5 레이아웃 (Layout)
- 5. PyQt5 위젯 (Widget)
- QPushButton
- QLabel
- QCheckBox
- QRadioButton
- QComboBox
- QLineEdit
- QLineEdit (Advanced)
- QProgressBar
- QSlider & QDial
- QSplitter
- QGroupBox
- QTabWidget
- QTabWidget (Advanced)
- QPixmap
- QCalendarWidget
- QSpinBox
- QDoubleSpinBox
- QDateEdit
- QTimeEdit
- QDateTimeEdit
- QTextBrowser
- QTextBrowser (Advanced)
- QTextEdit
- QTableWidget
- QTableWidget (Advanced)
- 6. PyQt5 다이얼로그 (Dialog)
- 7. PyQt5 시그널과 슬롯 (Signal&Slot)
- 8. PyQt5 그림 그리기 (Updated)
- 9. PyQt5 실행파일 만들기 (PyInstaller)
- 10. PyQt5 프로그램 예제 (Updated)
- ▷ PDF ebook
Tutorials
- Python Tutorial
- NumPy Tutorial
- Matplotlib Tutorial
- PyQt5 Tutorial
- BeautifulSoup Tutorial
- xlrd/xlwt Tutorial
- Pillow Tutorial
- Googletrans Tutorial
- PyWin32 Tutorial
- PyAutoGUI Tutorial
- Pyperclip Tutorial
- TensorFlow Tutorial
- Tips and Examples
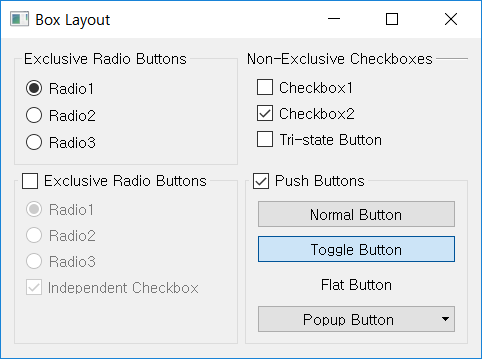
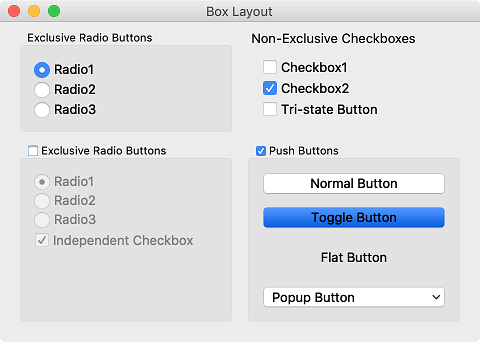
QGroupBox¶

그룹 박스는 상단 타이틀과 단축키 (shortcut)를 제공하며, 그 안에 다양한 위젯들을 나타낼 수 있습니다. (QGroupBox 공식 문서 참고)
위 그림과 같이 QGroupBox 위젯은 타이틀을 갖는 그룹 박스 프레임을 제공합니다.
그룹 박스는 체크 가능하도록 설정할 수 있는데, 그룹 박스의 체크 여부에 따라 그 그룹 박스 안에 있는 위젯들이 사용 가능하거나 불가능해집니다.
공간을 절약하기 위해 flat 속성을 활성화할 수 있는데, 보통 프레임의 왼쪽, 오른쪽, 아래쪽 가장자리가 없게 표됩니다.
예제¶
## Ex 5-10. QGroupBox.
import sys
from PyQt5.QtWidgets import (QApplication, QWidget, QGroupBox, QRadioButton
, QCheckBox, QPushButton, QMenu, QGridLayout, QVBoxLayout)
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
grid.addWidget(self.createFirstExclusiveGroup(), 0, 0)
grid.addWidget(self.createSecondExclusiveGroup(), 1, 0)
grid.addWidget(self.createNonExclusiveGroup(), 0, 1)
grid.addWidget(self.createPushButtonGroup(), 1, 1)
self.setLayout(grid)
self.setWindowTitle('Box Layout')
self.setGeometry(300, 300, 480, 320)
self.show()
def createFirstExclusiveGroup(self):
groupbox = QGroupBox('Exclusive Radio Buttons')
radio1 = QRadioButton('Radio1')
radio2 = QRadioButton('Radio2')
radio3 = QRadioButton('Radio3')
radio1.setChecked(True)
vbox = QVBoxLayout()
vbox.addWidget(radio1)
vbox.addWidget(radio2)
vbox.addWidget(radio3)
groupbox.setLayout(vbox)
return groupbox
def createSecondExclusiveGroup(self):
groupbox = QGroupBox('Exclusive Radio Buttons')
groupbox.setCheckable(True)
groupbox.setChecked(False)
radio1 = QRadioButton('Radio1')
radio2 = QRadioButton('Radio2')
radio3 = QRadioButton('Radio3')
radio1.setChecked(True)
checkbox = QCheckBox('Independent Checkbox')
checkbox.setChecked(True)
vbox = QVBoxLayout()
vbox.addWidget(radio1)
vbox.addWidget(radio2)
vbox.addWidget(radio3)
vbox.addWidget(checkbox)
vbox.addStretch(1)
groupbox.setLayout(vbox)
return groupbox
def createNonExclusiveGroup(self):
groupbox = QGroupBox('Non-Exclusive Checkboxes')
groupbox.setFlat(True)
checkbox1 = QCheckBox('Checkbox1')
checkbox2 = QCheckBox('Checkbox2')
checkbox2.setChecked(True)
tristatebox = QCheckBox('Tri-state Button')
tristatebox.setTristate(True)
vbox = QVBoxLayout()
vbox.addWidget(checkbox1)
vbox.addWidget(checkbox2)
vbox.addWidget(tristatebox)
vbox.addStretch(1)
groupbox.setLayout(vbox)
return groupbox
def createPushButtonGroup(self):
groupbox = QGroupBox('Push Buttons')
groupbox.setCheckable(True)
groupbox.setChecked(True)
pushbutton = QPushButton('Normal Button')
togglebutton = QPushButton('Toggle Button')
togglebutton.setCheckable(True)
togglebutton.setChecked(True)
flatbutton = QPushButton('Flat Button')
flatbutton.setFlat(True)
popupbutton = QPushButton('Popup Button')
menu = QMenu(self)
menu.addAction('First Item')
menu.addAction('Second Item')
menu.addAction('Third Item')
menu.addAction('Fourth Item')
popupbutton.setMenu(menu)
vbox = QVBoxLayout()
vbox.addWidget(pushbutton)
vbox.addWidget(togglebutton)
vbox.addWidget(flatbutton)
vbox.addWidget(popupbutton)
vbox.addStretch(1)
groupbox.setLayout(vbox)
return groupbox
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
QGroupBox 클래스를 이용해서 버튼의 종류에 따라 네 개의 그룹 박스를 만들었습니다.
설명¶
grid = QGridLayout()
grid.addWidget(self.createFirstExclusiveGroup(), 0, 0)
grid.addWidget(self.createSecondExclusiveGroup(), 1, 0)
grid.addWidget(self.createNonExclusiveGroup(), 0, 1)
grid.addWidget(self.createPushButtonGroup(), 1, 1)
self.setLayout(grid)
그리드 레이아웃을 이용해서 그룹 박스를 배치합니다.
각 메서드를 통해 만들어지는 그룹 박스가 addWidget()을 통해 각 위치로 배치됩니다.
def createFirstExclusiveGroup(self):
groupbox = QGroupBox('Exclusive Radio Buttons')
radio1 = QRadioButton('Radio1')
radio2 = QRadioButton('Radio2')
radio3 = QRadioButton('Radio3')
radio1.setChecked(True)
vbox = QVBoxLayout()
vbox.addWidget(radio1)
vbox.addWidget(radio2)
vbox.addWidget(radio3)
groupbox.setLayout(vbox)
return groupbox
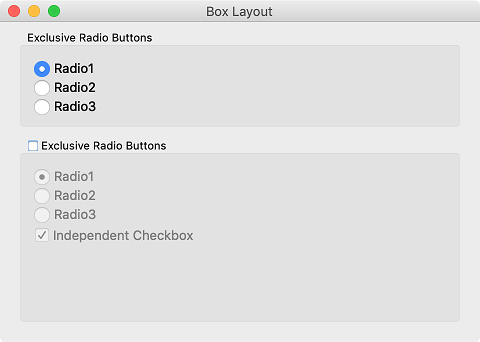
createFirstExclusiveGroup() 메서드는 배타적인 라디오 버튼을 갖는 그룹 박스를 만듭니다.
QGroupBox()를 이용해서 먼저 그룹 박스 (groupbox)를 하나 만들고, 버튼을 만든 다음 수직 박스 레이아웃을 통해 배치합니다.
마지막으로 수직 박스 레이아웃 (vbox)를 그룹 박스의 레이아웃으로 설정합니다.
세 개의 라디오 버튼을 만들고 수직으로 배치했습니다.
def createSecondExclusiveGroup(self):
groupbox = QGroupBox('Exclusive Radio Buttons')
groupbox.setCheckable(True)
groupbox.setChecked(False)
createSecondExclusiveGroup() 메서드는 세 개의 라디오 버튼과 한 개의 체크 박스를 갖는 그룹 박스를 만듭니다.
setCheckable() 메서드를 이용해서 groupbox도 선택 가능하도록 할 수 있습니다.
def createNonExclusiveGroup(self):
groupbox = QGroupBox('Non-Exclusive Checkboxes')
groupbox.setFlat(True)
createNonExclusiveGroup() 메서드는 배타적이지 않은 체크박스들을 갖는 그룹 박스를 만듭니다.
setFlat()을 이용해서 그룹 박스를 평평하게 보이도록 합니다.
def createPushButtonGroup(self):
groupbox = QGroupBox('Push Buttons')
groupbox.setCheckable(True)
groupbox.setChecked(True)
createPushButtonGroup() 메서드는 여러 개의 푸시 버튼을 갖는 그룹 박스를 만듭니다.
setCheckable()과 setChecked()를 이용해서, 그룹 박스를 선택 가능하게, 그리고 실행했을 때 선택되어 있도록 설정합니다.