Contents
- PyQt5 Tutorial - 파이썬으로 만드는 나만의 GUI 프로그램
- 1. PyQt5 소개 (Introduction)
- 2. PyQt5 설치 (Installation)
- 3. PyQt5 기초 (Basics)
- 4. PyQt5 레이아웃 (Layout)
- 5. PyQt5 위젯 (Widget)
- QPushButton
- QLabel
- QCheckBox
- QRadioButton
- QComboBox
- QLineEdit
- QLineEdit (Advanced)
- QProgressBar
- QSlider & QDial
- QSplitter
- QGroupBox
- QTabWidget
- QTabWidget (Advanced)
- QPixmap
- QCalendarWidget
- QSpinBox
- QDoubleSpinBox
- QDateEdit
- QTimeEdit
- QDateTimeEdit
- QTextBrowser
- QTextBrowser (Advanced)
- QTextEdit
- QTableWidget
- QTableWidget (Advanced)
- 6. PyQt5 다이얼로그 (Dialog)
- 7. PyQt5 시그널과 슬롯 (Signal&Slot)
- 8. PyQt5 그림 그리기 (Updated)
- 9. PyQt5 실행파일 만들기 (PyInstaller)
- 10. PyQt5 프로그램 예제 (Updated)
- ▷ PDF ebook
Tutorials
- Python Tutorial
- NumPy Tutorial
- Matplotlib Tutorial
- PyQt5 Tutorial
- BeautifulSoup Tutorial
- xlrd/xlwt Tutorial
- Pillow Tutorial
- Googletrans Tutorial
- PyWin32 Tutorial
- PyAutoGUI Tutorial
- Pyperclip Tutorial
- TensorFlow Tutorial
- Tips and Examples
QTableWidget (Advanced)¶

이번에는 QTableWidget 위젯의 다양한 기능을 활용해보겠습니다.
테이블의 상하단으로 이동하는 버튼, 임의의 숫자를 채워넣는 버튼, 모든 항목을 삭제하는 버튼을 만들고
기능을 구현해보겠습니다.
예제¶
## Ex 5-21-1. QTableWidget (Advanced).
import sys
import numpy as np
from PyQt5.QtWidgets import *
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
self.set_rand_int()
def initUI(self):
self.tableWidget = QTableWidget()
self.tableWidget.setRowCount(20)
self.tableWidget.setColumnCount(4)
self.label = QLabel('')
self.scrollToTop = QPushButton('Scroll to Top')
self.scrollToTop.clicked.connect(self.tableWidget.scrollToTop)
self.scrollToBottom = QPushButton('Scroll to Bottom')
self.scrollToBottom.clicked.connect(self.tableWidget.scrollToBottom)
self.setItems = QPushButton('Set Items')
self.setItems.clicked.connect(self.set_rand_int)
self.clear = QPushButton('Clear')
self.clear.clicked.connect(self.tableWidget.clear)
self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
self.tableWidget.cellClicked.connect(self.set_label)
hbox = QHBoxLayout()
hbox.addWidget(self.scrollToTop)
hbox.addWidget(self.scrollToBottom)
hbox.addWidget(self.setItems)
hbox.addWidget(self.clear)
vbox = QVBoxLayout()
vbox.addWidget(self.tableWidget)
vbox.addWidget(self.label)
vbox.addLayout(hbox)
self.setLayout(vbox)
self.setWindowTitle('QTableWidget')
self.setGeometry(300, 100, 600, 400)
self.show()
def set_rand_int(self):
rand_int = np.random.randint(1, 100, size=(20, 4))
for i in range(20):
for j in range(4):
self.tableWidget.setItem(i, j, QTableWidgetItem(str(rand_int[i, j])))
def set_label(self, row, column):
item = self.tableWidget.item(row, column)
value = item.text()
label_str = 'Row: ' + str(row+1) + ', Column: ' + str(column+1) + ', Value: ' + str(value)
self.label.setText(label_str)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
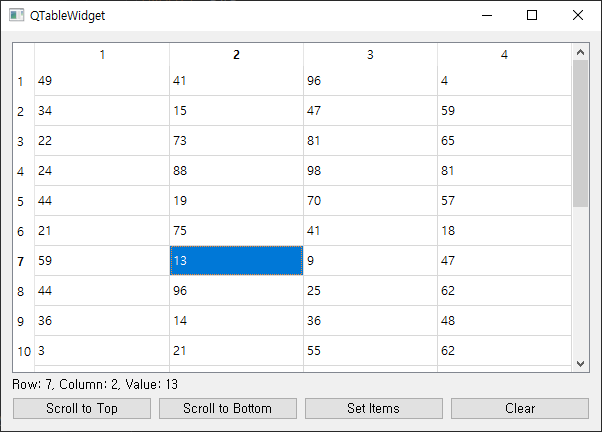
20개의 행과 4개의 열을 갖는 테이블이 만들어집니다.
설명¶
self.scrollToTop = QPushButton('Scroll to Top')
self.scrollToTop.clicked.connect(self.tableWidget.scrollToTop)
self.scrollToBottom = QPushButton('Scroll to Bottom')
self.scrollToBottom.clicked.connect(self.tableWidget.scrollToBottom)
self.setItems = QPushButton('Set Items')
self.setItems.clicked.connect(self.set_rand_int)
self.clear = QPushButton('Clear')
self.clear.clicked.connect(self.tableWidget.clear)
QPushButton 클래스를 사용해서 네 개의 푸시 버튼을 만들었습니다.
각각 스크롤 상하단 이동 버튼, 테이블에 임의의 숫자를 채우는 버튼, 모든 항목을 삭제하는 버튼입니다.
self.tableWidget.horizontalHeader().setSectionResizeMode(QHeaderView.Stretch)
self.tableWidget.cellClicked.connect(self.set_label)
setSectionResizeMode() 메서드를 사용해서 테이블 헤더의 폭이 위젯에 맞춰지도록 했습니다.
cellClicked 시그널은 테이블 셀을 클릭했을 때 발생하며, self.set_label 메서드에 연결됩니다.
hbox = QHBoxLayout()
hbox.addWidget(self.scrollToTop)
hbox.addWidget(self.scrollToBottom)
hbox.addWidget(self.setItems)
hbox.addWidget(self.clear)
vbox = QVBoxLayout()
vbox.addWidget(self.tableWidget)
vbox.addWidget(self.label)
vbox.addLayout(hbox)
self.setLayout(vbox)
수평 박스 레이아웃과 수직 박스 레이아웃을 사용해서 QTableWidget, QLabel, QPushButton 위젯을 배치합니다.
def set_rand_int(self):
rand_int = np.random.randint(1, 100, size=(20, 4))
for i in range(20):
for j in range(4):
self.tableWidget.setItem(i, j, QTableWidgetItem(str(rand_int[i, j])))
set_rand_int 메서드는 테이블의 모든 셀에 임의의 정수를 채우는 기능을 합니다.
np.random.randint() 함수의 사용에 대해서는 이 링크를 참고하세요.
def set_label(self, row, column):
item = self.tableWidget.item(row, column)
value = item.text()
label_str = 'Row: ' + str(row+1) + ', Column: ' + str(column+1) + ', Value: ' + str(value)
self.label.setText(label_str)
set_label 메서드는 cellClicked 시그널에 연결된 슬롯입니다.
item(row, column)은 주어진 행과 열 위치의 아이템을 반환합니다.
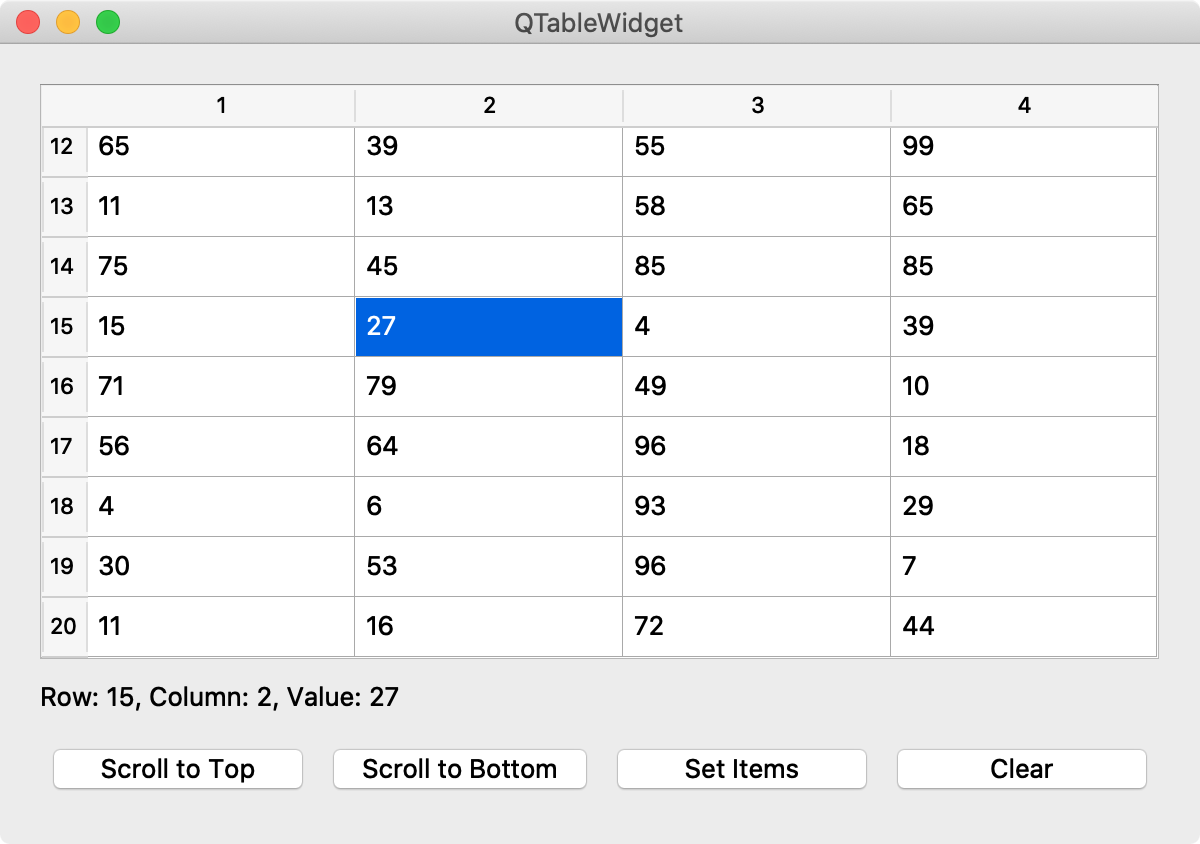
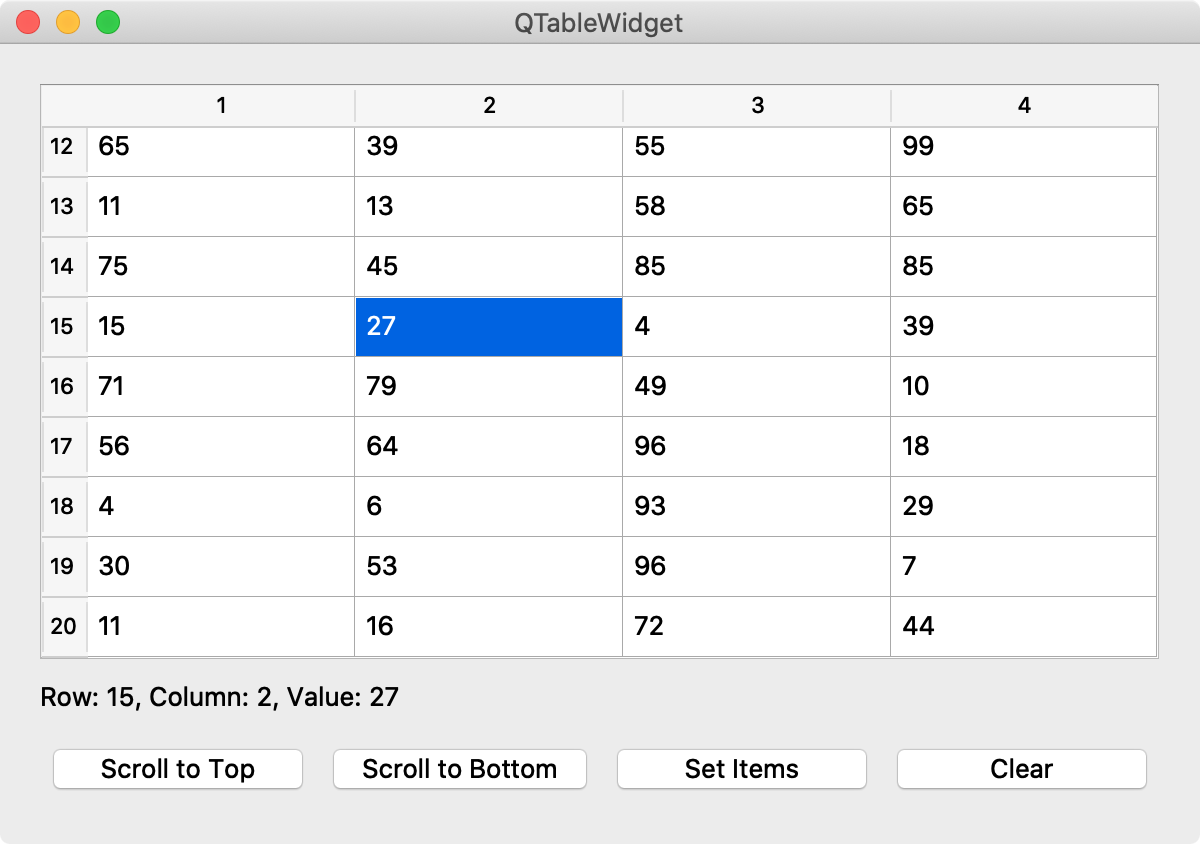
셀을 클릭하면 QTableWidget 위젯 아래 위치하는 라벨에 행과 열의 위치와 값을 표시하도록 했습니다.
결과는 아래와 같습니다.
이전글/다음글
이전글 : QTableWidget
다음글 : 6. PyQt5 다이얼로그 (Dialog)