Contents
- PyQt5 Tutorial - 파이썬으로 만드는 나만의 GUI 프로그램
- 1. PyQt5 소개 (Introduction)
- 2. PyQt5 설치 (Installation)
- 3. PyQt5 기초 (Basics)
- 4. PyQt5 레이아웃 (Layout)
- 5. PyQt5 위젯 (Widget)
- QPushButton
- QLabel
- QCheckBox
- QRadioButton
- QComboBox
- QLineEdit
- QLineEdit (Advanced)
- QProgressBar
- QSlider & QDial
- QSplitter
- QGroupBox
- QTabWidget
- QTabWidget (Advanced)
- QPixmap
- QCalendarWidget
- QSpinBox
- QDoubleSpinBox
- QDateEdit
- QTimeEdit
- QDateTimeEdit
- QTextBrowser
- QTextBrowser (Advanced)
- QTextEdit
- QTableWidget
- QTableWidget (Advanced)
- 6. PyQt5 다이얼로그 (Dialog)
- 7. PyQt5 시그널과 슬롯 (Signal&Slot)
- 8. PyQt5 그림 그리기 (Updated)
- 9. PyQt5 실행파일 만들기 (PyInstaller)
- 10. PyQt5 프로그램 예제 (Updated)
- ▷ PDF ebook
Tutorials
- Python Tutorial
- NumPy Tutorial
- Matplotlib Tutorial
- PyQt5 Tutorial
- BeautifulSoup Tutorial
- xlrd/xlwt Tutorial
- Pillow Tutorial
- Googletrans Tutorial
- PyWin32 Tutorial
- PyAutoGUI Tutorial
- Pyperclip Tutorial
- TensorFlow Tutorial
- Tips and Examples
그리드 레이아웃¶
가장 일반적인 레이아웃 클래스는 ‘그리드 레이아웃 (grid layout)’입니다. 이 레이아웃 클래스는 위젯의 공간을 행 (row)과 열 (column)로 구분합니다.
그리드 레이아웃을 생성하기 위해 QGridLayout 클래스를 사용합니다. (QGridLayout 공식 문서)

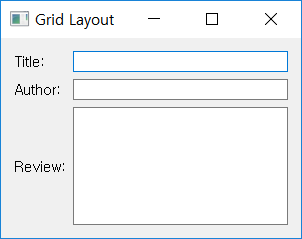
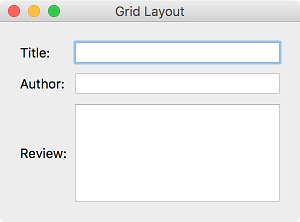
그리드 레이아웃.¶
위 예시 다이얼로그의 경우, 세 개의 행 (row)과 다섯 개의 열 (column)로 구분되어 있고 필요한 위치에 위젯을 배치했습니다.
예제¶
## Ex 4-3. 그리드 레이아웃.
import sys
from PyQt5.QtWidgets import (QApplication, QWidget, QGridLayout, QLabel, QLineEdit, QTextEdit)
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
grid = QGridLayout()
self.setLayout(grid)
grid.addWidget(QLabel('Title:'), 0, 0)
grid.addWidget(QLabel('Author:'), 1, 0)
grid.addWidget(QLabel('Review:'), 2, 0)
grid.addWidget(QLineEdit(), 0, 1)
grid.addWidget(QLineEdit(), 1, 1)
grid.addWidget(QTextEdit(), 2, 1)
self.setWindowTitle('QGridLayout')
self.setGeometry(300, 300, 300, 200)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
세 개의 라벨, 두 개의 라인 에디터, 하나의 텍스트 에디터를 그리드 형태로 배치했습니다.
설명¶
grid = QGridLayout()
self.setLayout(grid)
QGridLayout을 만들고, 어플리케이션 창의 레이아웃으로 설정합니다.
grid.addWidget(QLabel('Title:'), 0, 0)
grid.addWidget(QLabel('Author:'), 1, 0)
grid.addWidget(QLabel('Review:'), 2, 0)
addWidget() 메서드의 첫번째 파라미터는 추가할 위젯, 두세번째 파라미터는 각각 행과 열 번호를 입력합니다.
세 개의 라벨을 첫번째 열에 수직으로 배치합니다.
grid.addWidget(QTextEdit(), 2, 1)
QTextEdit() 위젯은 QLineEdit() 위젯과 달리 여러 줄의 텍스트를 수정할 수 있는 위젯입니다. 세번째 행, 두번째 열에 배치합니다.
이전글/다음글
이전글 : 박스 레이아웃
다음글 : 5. PyQt5 위젯 (Widget)