Contents
- PyQt5 Tutorial - 파이썬으로 만드는 나만의 GUI 프로그램
- 1. PyQt5 소개 (Introduction)
- 2. PyQt5 설치 (Installation)
- 3. PyQt5 기초 (Basics)
- 4. PyQt5 레이아웃 (Layout)
- 5. PyQt5 위젯 (Widget)
- QPushButton
- QLabel
- QCheckBox
- QRadioButton
- QComboBox
- QLineEdit
- QLineEdit (Advanced)
- QProgressBar
- QSlider & QDial
- QSplitter
- QGroupBox
- QTabWidget
- QTabWidget (Advanced)
- QPixmap
- QCalendarWidget
- QSpinBox
- QDoubleSpinBox
- QDateEdit
- QTimeEdit
- QDateTimeEdit
- QTextBrowser
- QTextBrowser (Advanced)
- QTextEdit
- QTableWidget
- QTableWidget (Advanced)
- 6. PyQt5 다이얼로그 (Dialog)
- 7. PyQt5 시그널과 슬롯 (Signal&Slot)
- 8. PyQt5 그림 그리기 (Updated)
- 9. PyQt5 실행파일 만들기 (PyInstaller)
- 10. PyQt5 프로그램 예제 (Updated)
- ▷ PDF ebook
Tutorials
- Python Tutorial
- NumPy Tutorial
- Matplotlib Tutorial
- PyQt5 Tutorial
- BeautifulSoup Tutorial
- xlrd/xlwt Tutorial
- Pillow Tutorial
- Googletrans Tutorial
- PyWin32 Tutorial
- PyAutoGUI Tutorial
- Pyperclip Tutorial
- TensorFlow Tutorial
- Tips and Examples
텍스트 그리기 (drawText)¶
텍스트를 나타내기 위해 drawText()를 사용할 수 있습니다.
drawText()에 x, y 위치와 표시할 텍스트를 순서대로 입력합니다.
예제¶
## Ex 8-10. 텍스트 그리기 (drawText).
import sys
from PyQt5.QtWidgets import QWidget, QApplication
from PyQt5.QtGui import QPainter, QPen, QColor, QBrush, QFont
from PyQt5.QtCore import Qt
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setGeometry(300, 300, 450, 300)
self.setWindowTitle('drawText')
self.show()
def paintEvent(self, e):
qp = QPainter()
qp.begin(self)
self.draw_text(qp)
qp.end()
def draw_text(self, qp):
qp.drawText(20, 40, 'Default')
qp.setFont(QFont('Arial', 16))
qp.drawText(150, 40, 'Arial, 16 pts')
qp.setFont(QFont('Arial', 18))
qp.drawText(290, 40, 'Arial, 18 pts')
qp.setFont(QFont('Times New Roman', 14))
qp.drawText(20, 90, 'Times New Roman')
qp.drawText(20, 110, '14 pts')
qp.setFont(QFont('Times New Roman', 16))
qp.drawText(150, 90, 'Times New Roman')
qp.drawText(150, 110, '16 pts')
qp.setFont(QFont('Times New Roman', 18))
qp.drawText(290, 90, 'Times New Roman')
qp.drawText(290, 110, '18 pts')
qp.setFont(QFont('Consolas', 14))
qp.drawText(20, 160, 'Consolas')
qp.drawText(20, 180, '14 pts')
qp.setFont(QFont('Consolas', 16))
qp.drawText(150, 160, 'Consolas')
qp.drawText(150, 180, '16 pts')
qp.setFont(QFont('Consolas', 18))
qp.drawText(290, 160, 'Consolas')
qp.drawText(290, 180, '18 pts')
qp.setFont(QFont('Courier New', 14, italic=True))
qp.drawText(20, 220, 'Courier New')
qp.drawText(20, 240, '14 pts')
qp.drawText(20, 260, 'Italic')
qp.setFont(QFont('Courier New', 16, italic=True))
qp.drawText(150, 220, 'Courier New')
qp.drawText(150, 240, '16 pts')
qp.drawText(150, 260, 'Italic')
qp.setFont(QFont('Courier New', 18, italic=True))
qp.drawText(290, 220, 'Courier New')
qp.drawText(290, 240, '18 pts')
qp.drawText(290, 260, 'Italic')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
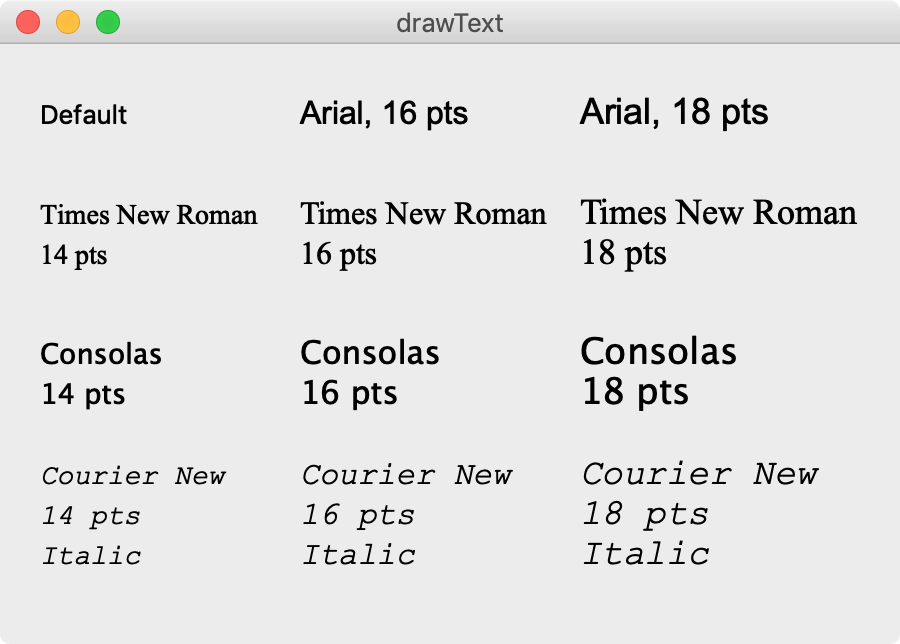
다양한 폰트 종류와 크기, 스타일을 갖는 텍스트를 나타냈습니다.
결과는 아래와 같습니다.

그림 8-10-1. 텍스트 그리기1.¶
def draw_text(self, qp):
rect1 = QRect(10, 15, 210, 60)
qp.drawRect(rect1)
qp.drawText(rect1, Qt.AlignHCenter, 'AlignHCenter')
rect2 = QRect(230, 15, 210, 60)
qp.drawRect(rect2)
qp.drawText(rect2, Qt.AlignRight, 'AlignRight')
rect3 = QRect(10, 85, 210, 60)
qp.drawRect(rect3)
qp.drawText(rect3, Qt.AlignVCenter, 'AlignVCenter')
rect4 = QRect(230, 85, 210, 60)
qp.drawRect(rect4)
qp.drawText(rect4, Qt.AlignCenter, 'AlignCenter')
rect5 = QRect(10, 155, 210, 60)
qp.drawRect(rect5)
qp.drawText(rect5, Qt.AlignVCenter | Qt.AlignRight, 'AlignVCenter | AlignRight')
rect6 = QRect(230, 155, 210, 60)
qp.drawRect(rect6)
qp.drawText(rect6, Qt.AlignBottom, 'AlignBottom')
rect7 = QRect(10, 225, 210, 60)
qp.drawRect(rect7)
qp.drawText(rect7, Qt.AlignBottom | Qt.AlignHCenter, 'AlignBottom | AlignHCenter')
rect8 = QRect(230, 225, 210, 60)
qp.drawRect(rect8)
qp.drawText(rect8, Qt.AlignBottom | Qt.AlignRight, 'AlignBottom | AlignRight')
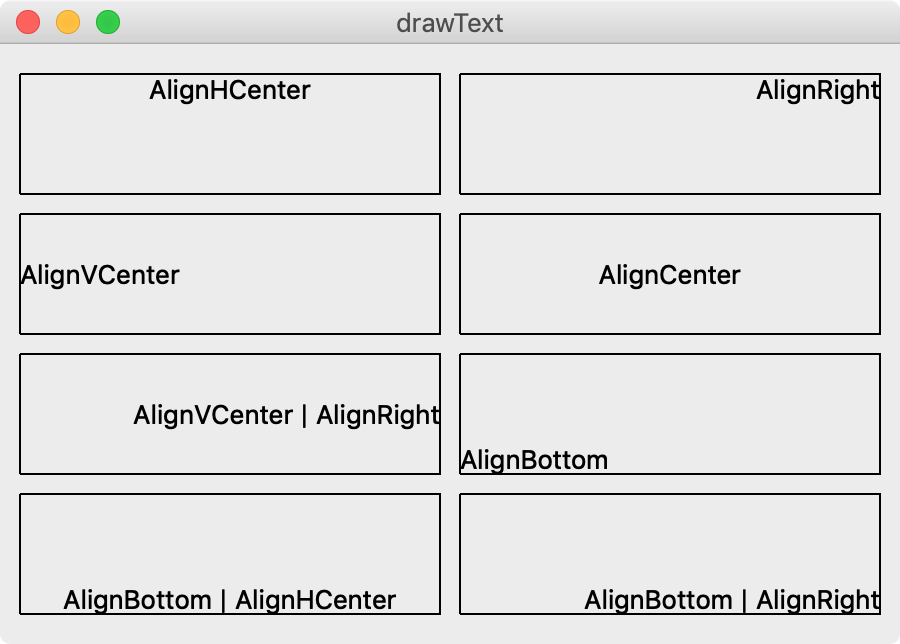
텍스트가 표시될 위치를 조절할 수 있습니다.
위 예제에서는 우선 QRect 클래스를 이용해서 사각형을 정의합니다.
이 사각형을 drawRect()와 drawText()에 입력함으로써 사각형을 그리거나 텍스트가 표시될 영역을 지정했습니다.
drawText()에 텍스트 정렬을 위한 값을 입력할 수 있습니다. 디폴트로 왼쪽 위에 텍스트가 표시되지만 Qt.AlignRight, Qt.AlignBottom 등과 같이 다양한 옵션을 제공합니다.
또한 ‘Qt.AlignVCenter | Qt.AlignRight’와 같이 두 개의 값을 입력해줌으로써 두 가지 값을 모두 적용할 수 있습니다.
예를 들어, Qt.AlignCenter는 ‘Qt.AlignVCenter | Qt.AlignHCenter’와 같습니다.
(자세한 내용은 이 링크 를 참고하세요.)
결과는 아래와 같습니다.

그림 8-10-2. 텍스트 그리기2.¶
이전글/다음글
이전글 : 파이 그리기 (drawPie)