Customizing style¶
You can freely customize various components of the application using setStyleSheet().
Example¶
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QLabel, QVBoxLayout
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
lbl_red = QLabel('Red')
lbl_green = QLabel('Green')
lbl_blue = QLabel('Blue')
lbl_red.setStyleSheet("color: red;"
"border-style: solid;"
"border-width: 2px;"
"border-color: #FA8072;"
"border-radius: 3px")
lbl_green.setStyleSheet("color: green;"
"background-color: #7FFFD4")
lbl_blue.setStyleSheet("color: blue;"
"background-color: #87CEFA;"
"border-style: dashed;"
"border-width: 3px;"
"border-color: #1E90FF")
vbox = QVBoxLayout()
vbox.addWidget(lbl_red)
vbox.addWidget(lbl_green)
vbox.addWidget(lbl_blue)
self.setLayout(vbox)
self.setWindowTitle('Stylesheet')
self.setGeometry(300, 300, 300, 200)
self.show()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
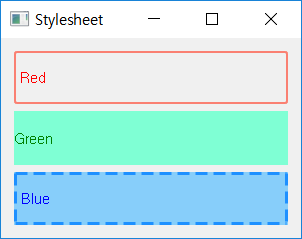
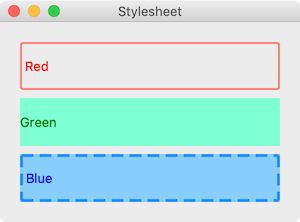
Customize the three label widgets in various styles.
Description¶
lbl_red = QLabel('Red')
lbl_green = QLabel('Green')
lbl_blue = QLabel('Blue')
Use QLabel class to make three label widgets. Set the label text as ‘Red’, ‘Green’, ‘Blue’.
lbl_red.setStyleSheet("color: red;"
"border-style: solid;"
"border-width: 2px;"
"border-color: #FA8072;"
"border-radius: 3px")
Use setStyleSheet() method to make the font red, the border line solid with 2px weights, the border color as #FA8072 and round the corner as much as 3px.
lbl_green.setStyleSheet("color: green;"
"background-color: #7FFFD4")
Similarly, make the lbl_green label font green and the background color #7FFFD4.
lbl_blue.setStyleSheet("color: blue;"
"background-color: #87CEFA;"
"border-style: dashed;"
"border-width: 3px;"
"border-color: #1E90FF")
Make lbl_blue label font blue, background color #87CEFA, border line dashed and weighted 3px, and border color #1E90FF.
vbox = QVBoxLayout()
vbox.addWidget(lbl_red)
vbox.addWidget(lbl_green)
vbox.addWidget(lbl_blue)
self.setLayout(vbox)
Use QVBoxLayout() to position the three label widgets vertically.
For more information about vertical box layout, refer to the box layout page.
For more styles, refer to Stylesheet reference page .