QFontDialog¶
QFontDialog is a dialog that helps you select the font. ( QFontDialog official document )
Example¶
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QVBoxLayout, \
QPushButton, QSizePolicy, QLabel, QFontDialog
class MyApp(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
btn = QPushButton('Dialog', self)
btn.setSizePolicy(QSizePolicy.Fixed, QSizePolicy.Fixed)
btn.move(20, 20)
btn.clicked.connect(self.showDialog)
vbox = QVBoxLayout()
vbox.addWidget(btn)
self.lbl = QLabel('The quick brown fox jumps over the lazy dog', self)
self.lbl.move(130, 20)
vbox.addWidget(self.lbl)
self.setLayout(vbox)
self.setWindowTitle('Font Dialog')
self.setGeometry(300, 300, 250, 180)
self.show()
def showDialog(self):
font, ok = QFontDialog.getFont()
if ok:
self.lbl.setFont(font)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = MyApp()
sys.exit(app.exec_())
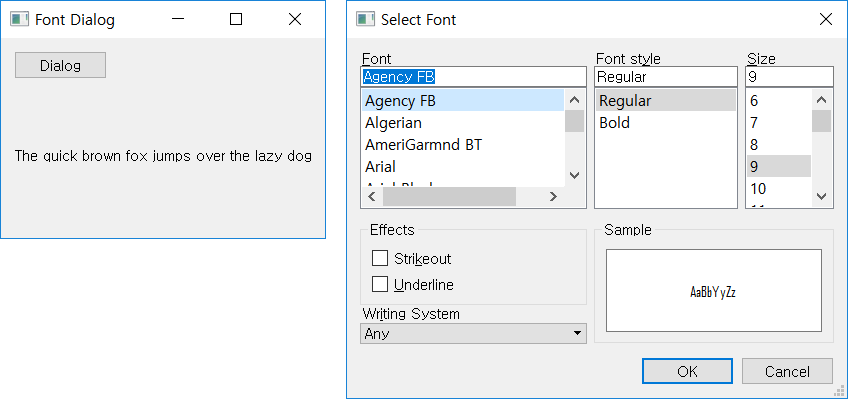
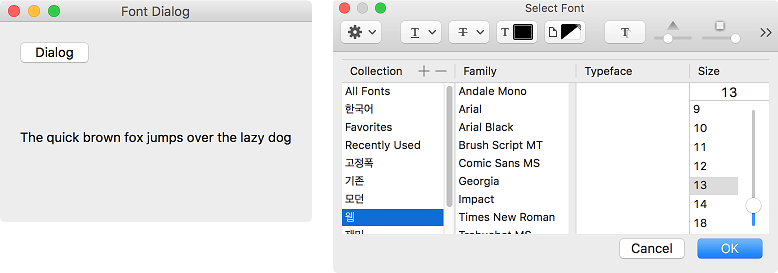
We made a push button and a lable. You can change the label’s font using QFontDialog.
Description¶
font, ok = QFontDialog.getFont()
Pop up QFontDialog and use getFont() method to restore the selected font and Boolean value.
Like the previous example, you get True if you click the ‘OK’ button, False if you click the ‘Cancel’ button.
if ok:
self.lbl.setFont(font)
Use setFont() method to set the selected font as the label’s font.
Prev/Next
Prev : QColorDialog
Next : QFileDialog